Ceará Transparente

The problem
Give the population of Ceará better access to public services and data, exceeding the minimum baseline that Brazilian laws demand for transparency, information access, and ombudsman digital portals.
The solution
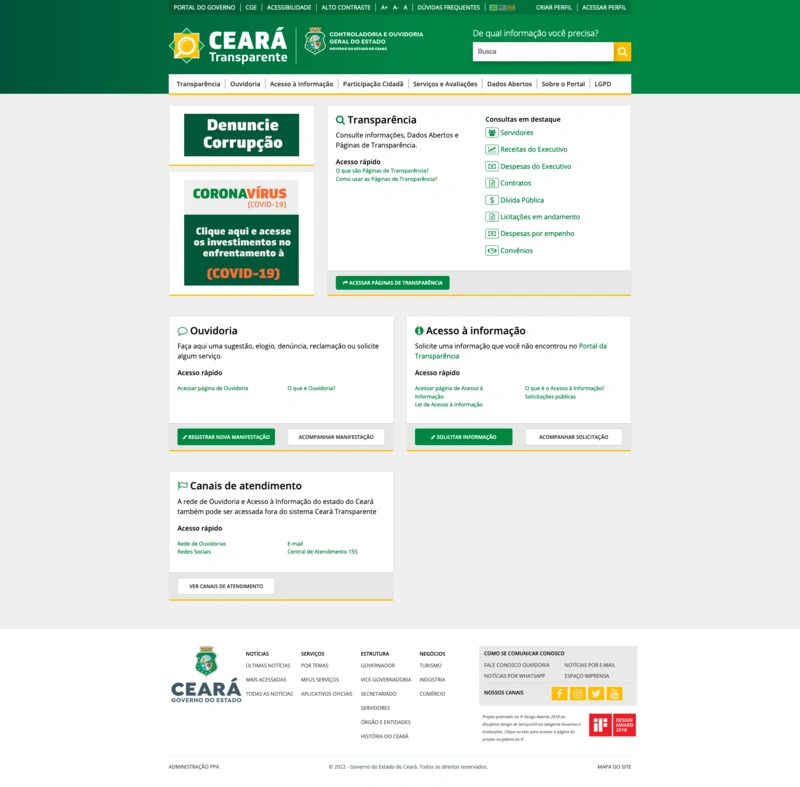
We embraced a "citizen-centered design approach" to create an award-wining portal, providing a better user experience for citizens using public services. This massive web/mobile system encompasses ombudsman service, public transparency, and information access in one place, making it easier for people to navigate and find what they need.
https://cearatransparente.ce.gov.br/↗Process overview
The first challenge was establishing a design approach for the project. So, my team and I used human-centered design practices and metadesign tools to create a “citizen-centered design” process, which we applied throughout the whole project.
To execute this approach, we organized the design team on three work fronts:
- Research and Facilitation: a team with communication professionals, a social sciences researcher, and sometimes myself responsible for researching and planning, and facilitating the design workshops;
- Product Design: a team of two product designers and myself responsible for researching, prototyping, and testing UX and UI solutions;
- Visual design and identity: a graphic and motion designer was assigned the task to create the project’s visual identity, including workshop materials, report templates, and animated videos to explain abstract and sometimes complex concepts, such as the one below:
During the first four months, our primary goal was to understand and discover the population’s demands and the public workers’ needs.

We did a series of design thinking workshops and ethnographic research to understand the whole picture. These workshops engaged the population, public workers, and other stakeholders in refining and prioritizing the platform’s scope and features; understanding key users and their needs, evaluating and refining the process; and testing early-stage solutions.
I was responsible for planning and facilitating the workshops and, later on in the project, training the call center team on using the platform.

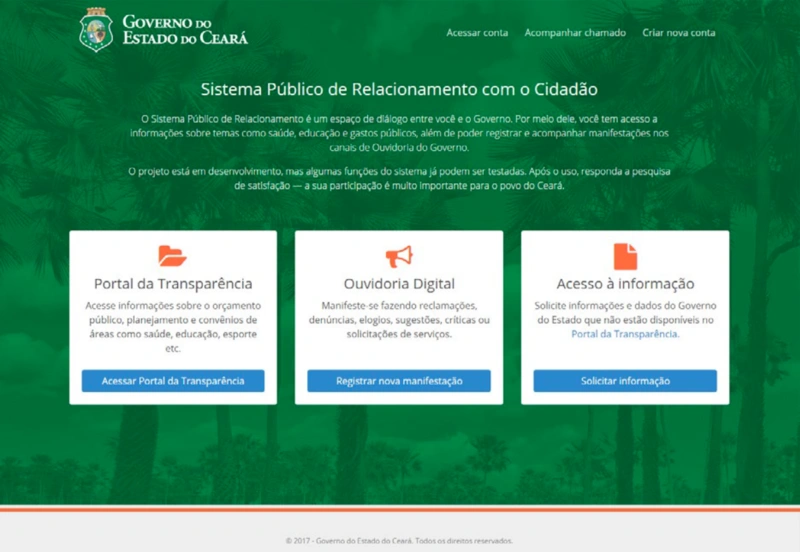
After the first month of the development phase, we conducted a public usability test, where citizens could use an initial version of the system. This first test was essential for evaluating the initial solutions and tools and publicly launching the project.
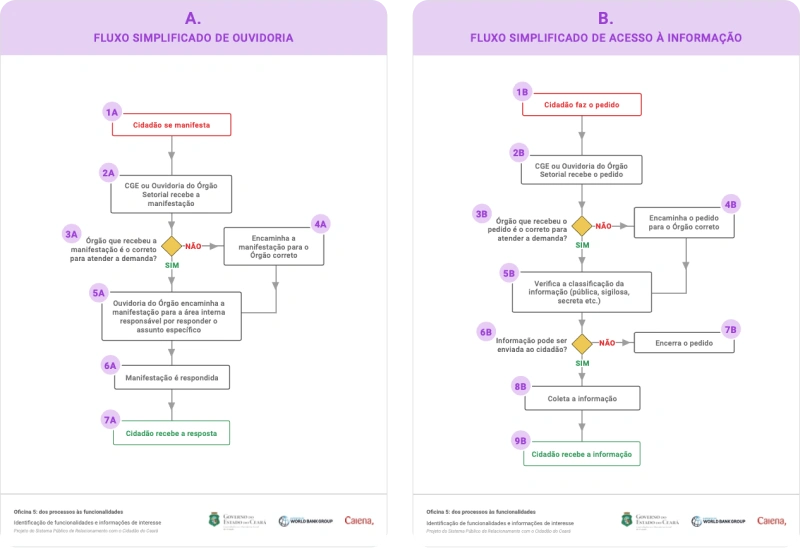
During the project, we mapped many processes and created hundreds of interface mockups and prototypes using Figma, so we could evaluate and iterate on interface design and information architecture before developing the tools.

One of the major requirements was system accessibility. To accomplish that, we applied usability best practices (e.g., checking color contrast, executing heuristic evaluation, and following de eMAG standard) and performed many live tests.
We also conducted usability evaluations using tools like Hotjar to improve navigation and overall interface design.

Results
Since its launch in July 2018, Ceará Transparente has shown promising results. The average user session on the digital platform increased, and the number of access grew by more than 30% (source).