Profilable

The problem
Many solo entrepreneurs and autonomous professionals in Brazil still struggle to have a good website without relying on agencies and freelancers or spending precious time with drag-n-drop tools and technical decisions related to infrastructure, SEO, design, etc.
The solution
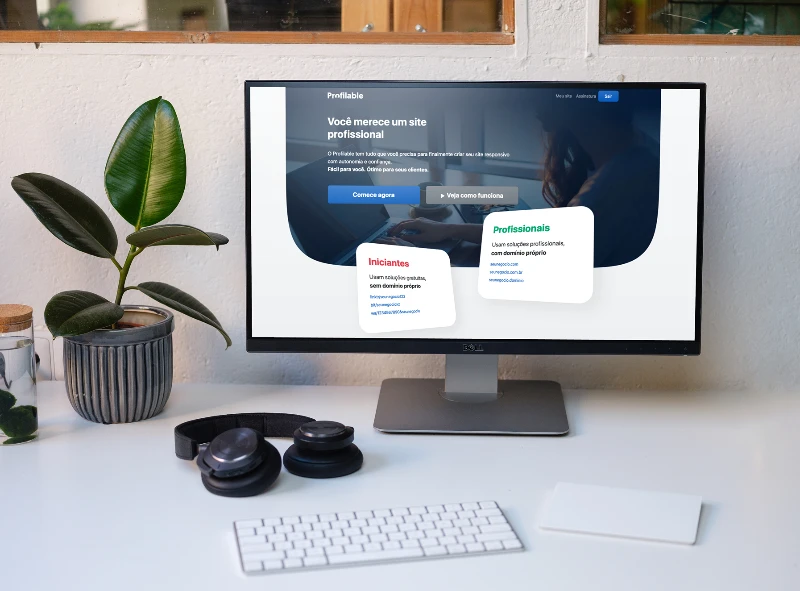
We created a no-code mobile-first platform where creating a website is like creating a social media profile. With Profilable, people can have a well designed and incredibly fast responsive site, with clean code, privacy-friendly analytics, and all the benefits of a static site hosted on a high performance CDN, without knowing or worrying about it.
https://profilable.com↗
The process
After talking to a few ideal users, testing the most popular tools and reading their documentation looking for the most common questions and problems, we ended up with a perception:
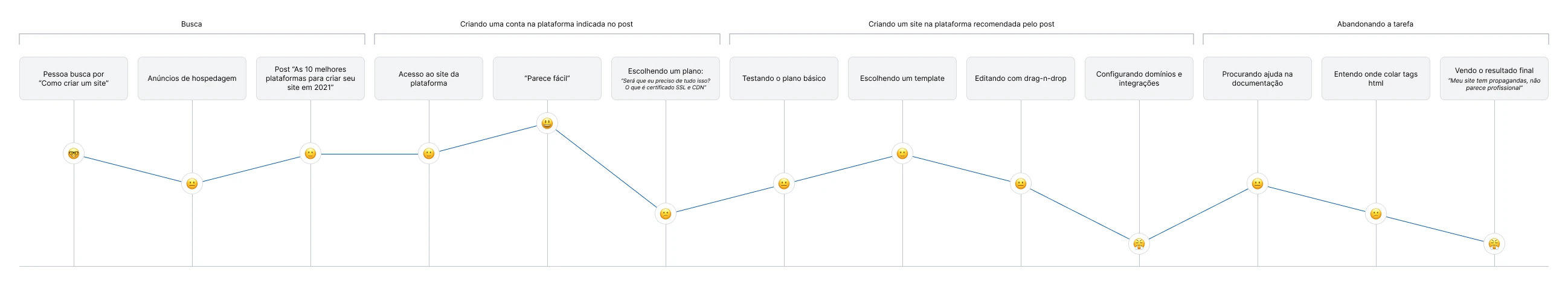
People without design/dev background who decide to create a professional site by themselves become anxious when picking a platform, choosing a plan, learning the drag-n-drop tools, and finally when configuring domains, analytics and other integrations.
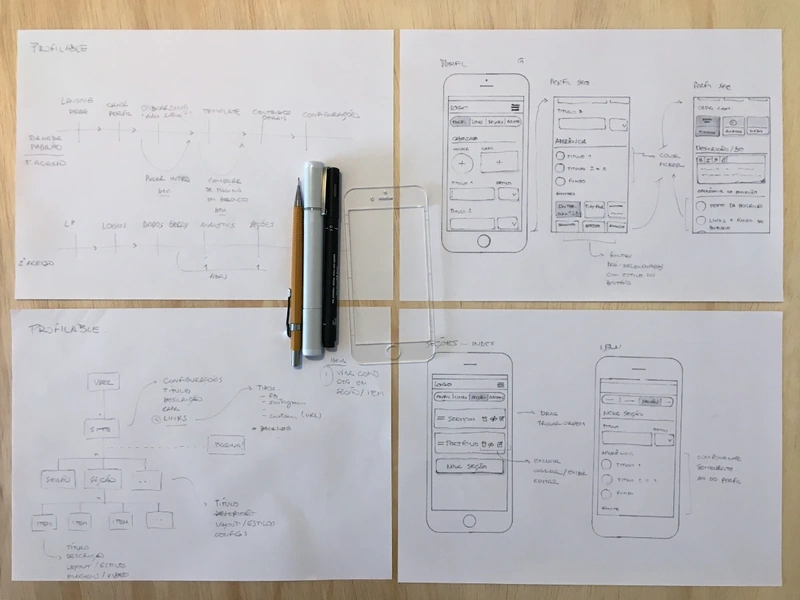
The journey we were seeing:

With that perception in mind, we started listing some key-benefits to offer:
- One plan with everything included. No need to understand technical acronyms or think about bandwidth if you get invited for a popular podcast or a TV show. A site that just works;
- Edit on the go on your mobile phone, without the need to install an app;
- Don’t think about layouts for different sizes or dragging and dropping components. Just fill in the content, pick a few options to customize and you are done;
- Forget about cookie-banners, copying/pasting
scripttags from Google Analytics and other integrations. The platform integrates with Plausible to provide privacy-friendly analytics;
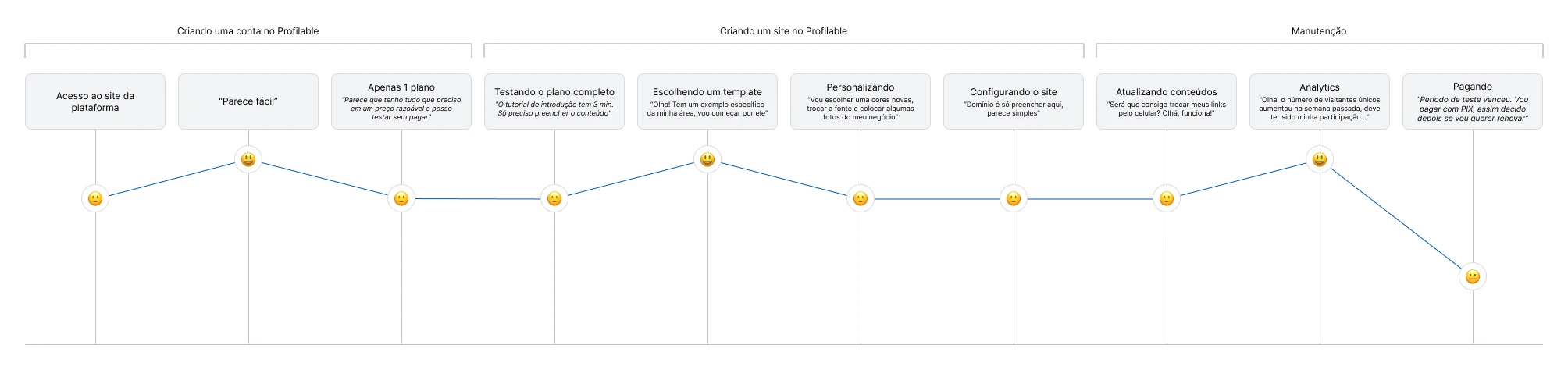
With those benefits in mind we re-imagined the user’s journey:

One of the challenges was to think about ways to make the site customizable while keeping the tools easy to learn and use on mobile-phones.
The first sketches focused on mobile devices because we understood most of Profilable’s key-users are used to navigating Instagram and would probably start creating their website on a smartphone after seeing a promoted post or searching about “How to create a website”.

UI Highlights
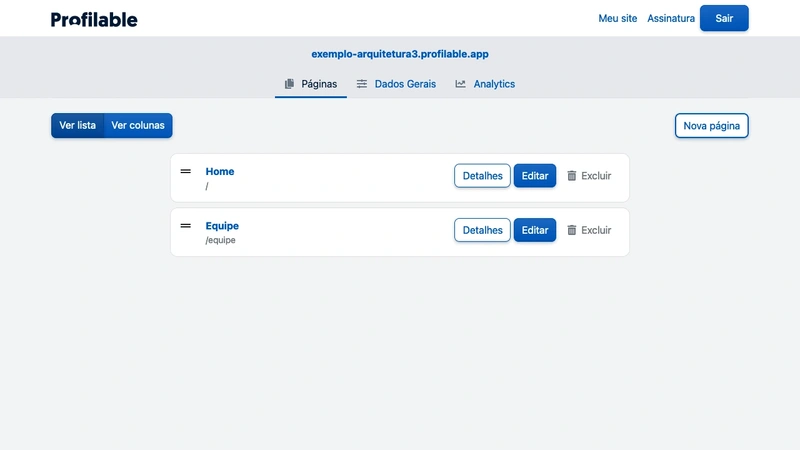
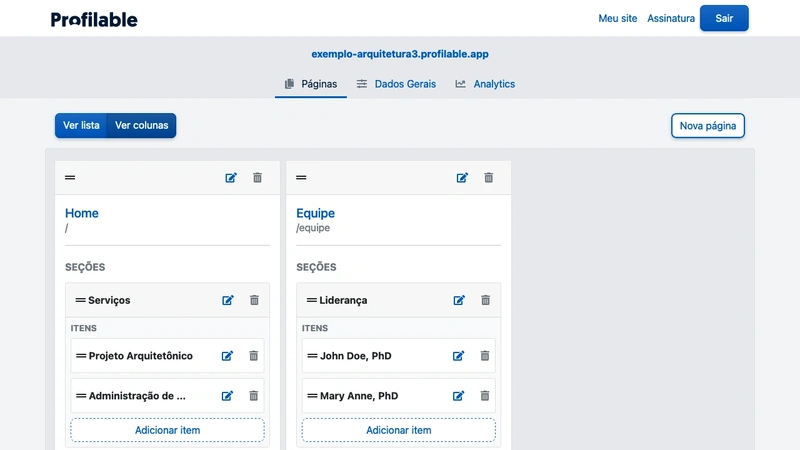
Profilable’s first version allowed the creation of single pages websites only. Later, some users asked to create more pages, so we decided to develop that feature while maintaining the overall structure of sections and items.
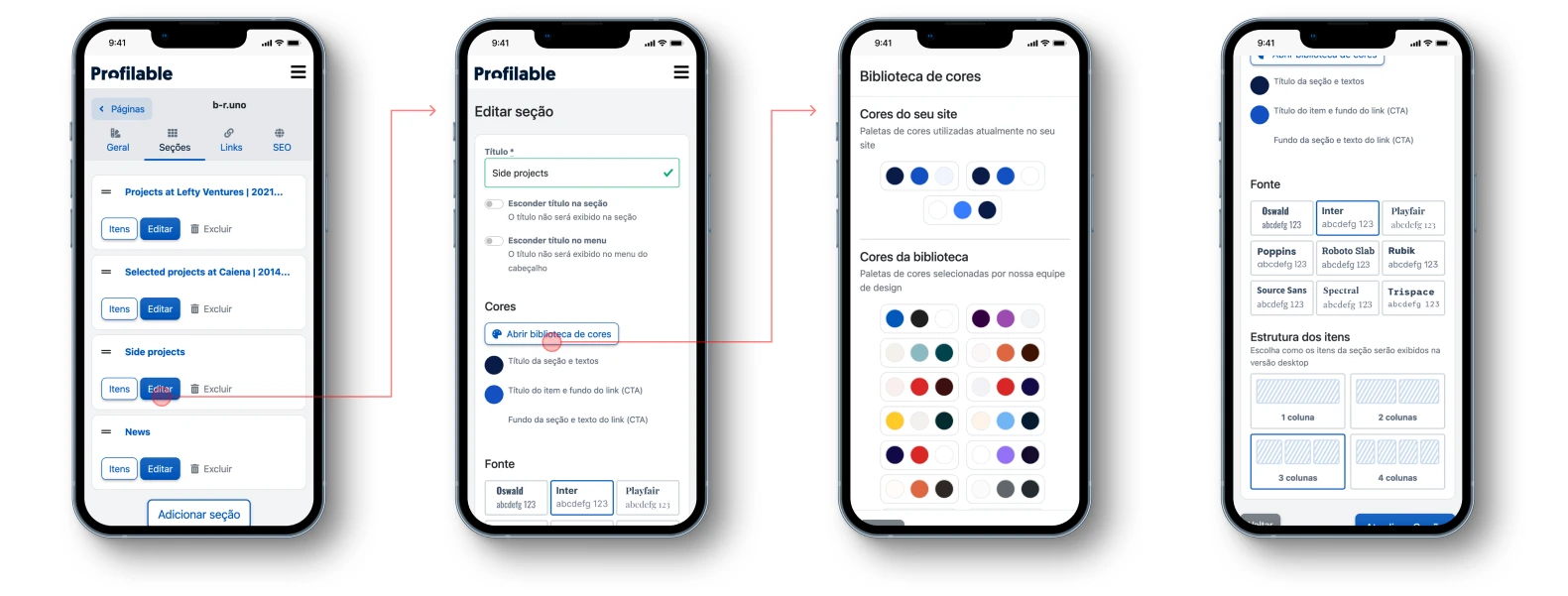
Every website on Profilable has at least one page, which can have many sections and links. In addition, each section can have many items. In general, the web site’s content is inside an item.
Pages, sections, and items have their styles. We purposefully decided to give only a few options to customize the page because one of our premises was to keep everything as simple as possible to set up and learn. The challenge was curating the 80/20 options that allow enough customizations without making things difficult to use.

We created the color library after observing people using the product and trying to make the colors consistent across multiple pages and sections. It also helps people to customize the website colors without worrying if the colors match or if they pass contrast criteria.
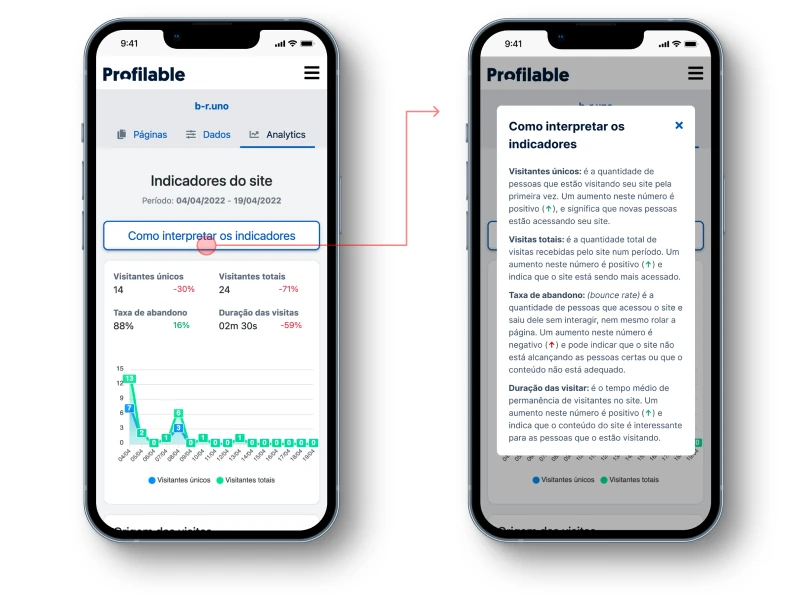
Another exciting feature is analytics.
Many similar platforms still ask users to copy and paste HTML or script tags to integrate tools.
Our goal was to make everything simple to use, even something like privacy-friendly analytics. To make it possible, we used Plausible API under the hood and created our interface inside Profilable.




The result
Although we couldn’t manage to reach a sustainable business growth, within our limited research and marketing budget and timeframe, some people successfully used the product and reported a nice experience, for example:
In all these years, I've never come across a tool so simple and easy to use! And this simplicity was motivating me and expanding my desire to improve the site every second; I got hooked! I want to thank and congratulate the staff, what an impeccable job.
Note
Because we were a two people team bootstrapping the entire platform with a tidy budget, I had to design, write the content, and develop the product’s help site and blog.
I used Jekyll and Bootstrap to keep styles consistent with the web-app, and paid special attention to html semantics, performance, and accessibility indicators, which made the site achieve more than 90 points on PageSpeed Insights.
The site was hosted on Netlify with continuous deploy from its repository on Github.